Businesses at present need professional website design as an essential element to operate and conduct design projects and freelance work within the digital era. Using suitable web design tools enables all users, from novice to expert, to develop blogs and eCommerce stores together with corporate websites. Web design tools allow interface designers to combine drag-and-drop simplicity with coding capabilities along with prototype creation and shared design features. These tools operate at any skill level.
Through web design tools, developers find order in both development and optimization solutions, which help them construct websites. Web design tools enhance the development and designer operations through interface editors that benefit designers and user-friendly options that assist developers. Web design tools provide developers with quick prototype development abilities in addition to smooth platform connectivity features and automated responsive function checks that ensure site functionality on various devices. Designers need ten tools to create websites with beautiful visuals that operate smoothly, according to this article’s review.
What Are Web Design Tools and Their Role?
Delivering website development success relies on professional designers who utilize several web design tools that operate as software applications. Web design tools provide developers with full access to perform functions starting with wireframing and prototyping and then proceeding to coding and UI/UX design, responsiveness testing, and graphical design features. The web design tools deliver three core activities to generate platforms that combine good looks with full operational capability across diverse devices. The web design tools present both simple website construction capabilities together with sophisticated programming features that accelerate production speed boost team relations, and produce consistent, user-friendly design elements.
Key Features of Web Design Tools
- User-Friendly Interface – Users can build websites easily because the system provides intuitive dashboards that support drag-and-drop operations.
- Responsive Design Support – The system provides support for websites to display perfectly on different devices and screen dimensions.
- Custom Templates & Themes – The variety of pre-designed templates enables designers to work more efficiently toward their projects.
- Integration with Third-Party Tools – The platform works with plugins together with APIs and other extensions to give users additional functionality.
- Collaboration Features – The web design tool enables team members to collaborate at the same time without any interruptions.
- SEO & Performance Optimization –The application enables better website speed performance while enhancing search engine ranking and letting users easily use the site.
List of Top 12 Web Design Tools
Here’s a detailed overview of the top web design tools, including their key features, reasons to choose them, pricing, and official website links.
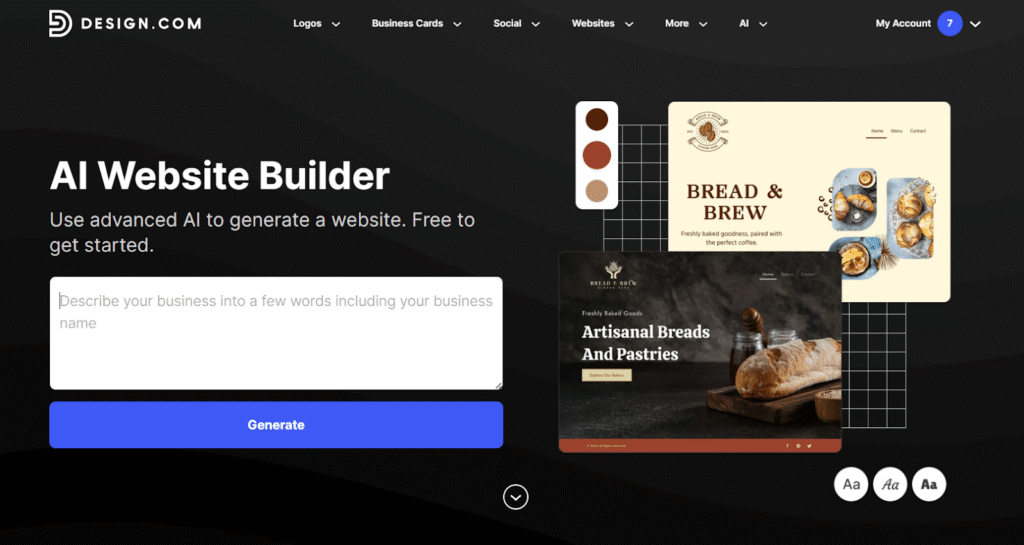
1. Design.com

Design.com’s AI Website Builder streamlines the website creation process by generating unique and professionally designed layouts based on your business name and keywords in just a few seconds. Since the AI considers your brand identity, it generates results that are tailored and suitable to your brand. Users can refine designs further using the no-code editor by changing the fonts, colors, icons, layouts, and background elements. This combination of instant generation and flexible editing makes Design.com the best AI website builder for beginners who want a polished website without complex setup or coding.
Key Features:
- AI-generated website designs tailored to your business name and keywords
- Easily browse and filter design styles with their template finder
- Full design customization without coding
- Fully responsive layouts optimized for desktop, tablet, and mobile
- Support for domains, payments, and contact forms
Why Choose Design.com?
It’s perfect for creators and small businesses who want fast, visually consistent designs generated instantly, with the option to refine or regenerate until the website matches their brand style.
Pricing:
- Free to start.
- Paid plans at $6/month (annual) or $9/month (monthly).
Website: www.design.com
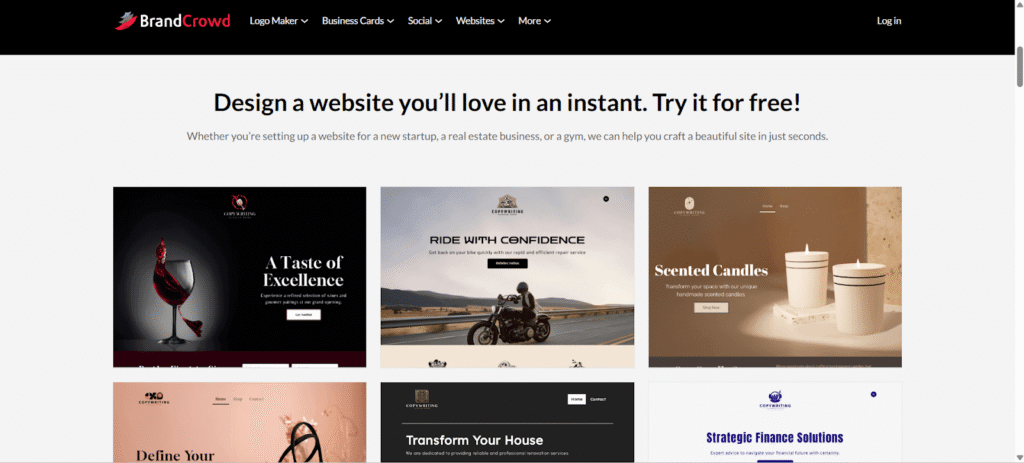
2. BrandCrowd

BrandCrowd’s AI Website Builder focuses on convenience and design quality. Their AI tool automatically generates attractive website layouts based on the user’s keywords or business names, which helps to create sites that feel cohesive and visually aligned with a user’s brand identity. Users can regenerate designs, browse variations, or save favourites before editing them further in the beginner-friendly, drag-and-drop editor. It’s the top website builder for those looking to get visually polished websites extremely quickly or for creators who value aesthetics but prefer a low-effort setup.
Key Features:
- AI website generation using keywords or business names
- Access to a large catalog of design templates
- Easy customization of layouts, colours, fonts, and images
- Fully mobile-responsive designs
- Integrated branding tools for logos, social media posts, and print materials
Why Choose BrandCrowd?
It is best for users who want high-quality, design-first websites created in minutes, alongside an all-in-one branding system that keeps visual identity consistent across every platform.
Pricing:
- Free plan available.
- Paid plans at $6/month (annual) or $9/month (monthly).
Website: www.brandcrowd.com
3. Adobe XD

Adobe XD presents designers with a powerful UI/UX design solution that gives them the capabilities to design wireframes as well as prototypes and interactive features without interruption. The best web design tool and mobile application design process becomes simpler because Adobe XD features automatic animations and voice-over modeling as well as automatic component adaptation. The tool works harmoniously with other Adobe products because it serves professionals as their preferred application.
The cloud-based collaboration system of this tool lets designers work together in real-time while they can efficiently distribute and get feedback from their team members. Adobe XD maintains project consistency by offering its users design systems together with plugins and reusable components. Any level of skill can utilize this tool due to its deniable European precision alongside its adjustable design capabilities, which make it the best choice for web designers.
Key Features:
- Intuitive vector-based UI/UX design tool.
- The fundamental features of this design tool provide both automatic animation generation and voice-based simulation for interactive elements.
- Integration with Adobe Creative Cloud (Photoshop, Illustrator).
- Cloud-based collaboration with real-time feedback.
- Responsive resizing for various screen sizes.
- Users can enhance XD functionality through its wide range of available plugins.
Why Choose Adobe XD?
Professional prototyping software with built-in Adobe ecosystem integration provides users who work in UI/UX design an optimal solution. The program provides immediate user interaction capabilities as well as support for advanced interactive interface development.
Pricing:
- Free version available with limited features.
- The single-app Premium plan costs $9.99 per month.
- Users can purchase the Adobe Creative Cloud bundle only through premium pricing options.
Website: www.adobe.com/xd
4. Figma

Through cloud infrastructure Figma delivers effective teamwork processes and smooth operation for organization applications. Developers can craft web designs live through the software, which specifically benefits teams working remotely. The system delivers a user-friendly design screen with components and automatic resizing abilities that improve both team performance and project standards.
Web Design tools software migration becomes unnecessary because Figma operates exclusively through cloud infrastructure, thus providing a solution to operating system incompatibility problems. The platform allows users to work with various plugins while having full control of their version management and enabling them to create sophisticated prototypes. Web developers, together with UI/UX designers broadly select Figma because they find it useful for team collaboration and its easy-to-use interface.
Key Features:
- Cloud-based, real-time collaboration tool.
- Component-based design system for efficiency.
- Auto-layout for responsive design.
- Interactive prototyping and animations.
- All versions of Windows, alongside macOS and web browsers, support Figma platform operation.
- Plugin marketplace for extended features.
Why Choose Figma?
The platform provides maximum value for remote teams because designers can work simultaneously on the same project through this platform. Installation of the software is not needed which makes it simple for beginners to utilize it.
Pricing:
- Free plan available.
- The professional plan starts at $12/user/month.
- Organization plan starts at $45/user/month.
Website: www.figma.com
5. Sketch

The user interface and user experience design application Sketch functions solely on the macOS operating system with a reputation for making design work efficient and straightforward. The application enables designers to work with vector editing features as well as symbols and offers a strong grid system, which results in precise pixel-perfect designs. Sketch operates at peak speeds because of its lightweight software design which benefits users in need of rapid design alterations.
A wide range of plugins in Sketch existence allows designers to boost productivity through automated tasks while connecting to other tools such as InVision and Zeplin. The tool stands out against Figma for lacking collaboration features yet remains popular among macOS users because of its budget-friendly rates and large plugin selection.
Key Features:
- Mac-exclusive vector-based UI/UX design tool.
- Advanced grid and layout tools.
- Reusable symbols and design components.
- Extensive third-party plugin support.
- Easy export options for web and mobile.
- Collaboration through Sketch Cloud.
Why Choose Sketch?
People using macOS can choose this software as a modern, lightweight design tool with extensive plugin accessibility and powerful features.
Pricing:
- One-time purchase at $120/year.
- Business plan available at $20/user/month.
Website: www.sketch.com
6. Webflow

Webflow presents Webflow as its unified cloud-based system, which integrates web design features alongside CMS hosting abilities. Webflow gives designers the ability to generate unique websites directly on its interface despite keeping CSS and JavaScript elements accessible to developers.
Registered users can establish adaptive websites using Webflow thanks to its user-friendly interface, which eliminates template selection. Business users, freelancers, and agencies find the Webflow platform ideal because it supports dynamic content and SEO optimization and allows animations while eliminating programming needs.
Key Features:
- No-code website builder with CMS support.
- Full customization of HTML, CSS, and JavaScript.
- Responsive design capabilities.
- Built-in animations and interactions.
- Hosting and SEO optimization tools.
- E-commerce functionality.
Why Choose Webflow?
Design functionality enables full website customization through this platform as it omits programming requirements from the process. Great for agencies, freelancers, and businesses.
Pricing:
- Free plan available.
- Paid plans start at $14/month.
- E-commerce plans start at $29/month.
Website: www.webflow.com
7. WordPress

WordPress stands as the number one choice for content management systems since it operates on more than 40% of existing websites. The flexibility of WordPress becomes possible through its themes together with plugins and web design tools customizability which enables the creation of blogs and multiple website types.
The platform enables developers to modify its source code and extend features since it has an open-source foundation, but its user-oriented interface approaches are accessible to novices. InboundREM, a real estate SEO website builder, recommends a customizable WordPress website for niches like real estate that require lots of interactive features, like Zip Code maps or listing pages. Thousands of free and premium themes are available in WordPress for users creating websites that are responsive through an easy visual experience. Visitors can take advantage of SEO plugins together with eCommerce integrations such as WooCommerce through the platform.
Key Features:
- Flagged as the number one CMS that runs more than 40 percent of the web pages.
- Extensive theme and plugin library.
- SEO and mobile-friendly design.
- Customizable with or without coding.
- The platform enables users to develop websites for both blogging and business operations and eCommerce applications.
- Open-source with a strong community.
Why Choose WordPress?
The platform provides excellent options for bloggers, businesses, and developers who require a platform that can scale and adapt and supports numerous plugins.
Pricing:
- Free for self-hosted WordPress.org.
- WordPress.com plans to start at $4/month.
- The available Business and eCommerce plans cost between $25 and $45 per month.
Website: www.wordpress.org
8. Wix

The user-friendly website builder Wix provides drag-drop capabilities which makes it suitable for newcomers together with small enterprises. Users can access Wix ADI for AI-guided design assistance in addition to a design editor and customizable template choices.
Users can use Wix as they find built-in tools for SEO optimization and eCommerce functions and integration with external apps for extending capabilities. Small businesses finding a convenient website builder with visual appeal should consider Wix as an option despite limited flexibility for advanced customizations.
Key Features:
- Drag-and-drop website builder.
- AI-powered website design (Wix ADI).
- 500+ designer-made templates.
- Built-in SEO and marketing tools.
- E-commerce and blogging capabilities.
- Third-party app marketplace.
Why Choose Wix?
Users who need simple web development tools and businesses with small operations should consider Wix because it provides user-friendly design features with numerous default templates.
Pricing:
- Free plan available.
- Paid plans start at $16/month.
- Business & eCommerce plans offer their services at monthly rates starting from $27.
Website: www.wix.com
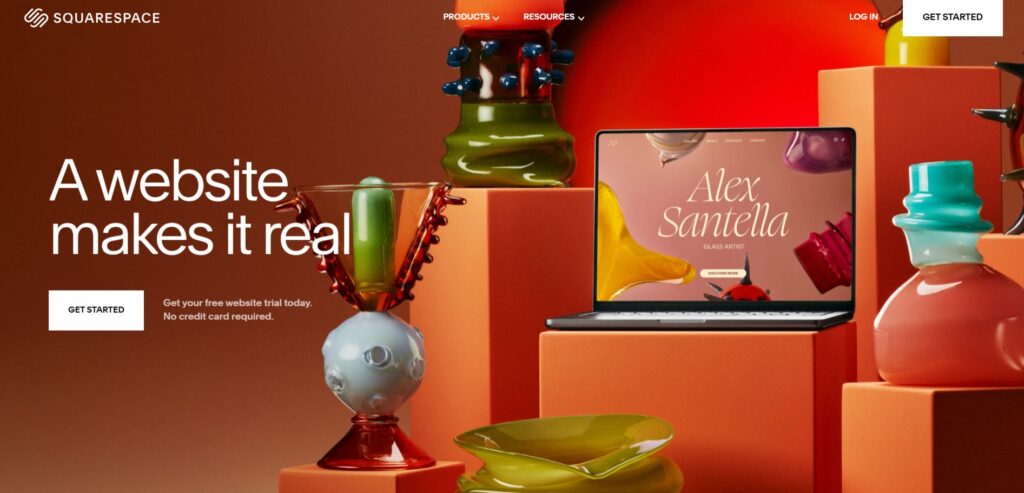
9. Squarespace

Users choose Squarespace primarily because the platform delivers premium website-building tools through user-friendly templates and easy design processes. Businesses of all sizes can use Squarespace as their preferred solution since it provides domain registration and hosting along with design elements for developing websites and blogs.
The platform allows users to generate websites through its drag-and-drop interface that comes ready with analytics as well as eCommerce functionality. Squarespace delivers outstanding customer support together with adaptive designs that automatically adjust perfectly for all mobile devices. Remaining less adaptable than WordPress, it works best for users seeking an effortless, polished website solution.
Key Features:
- Professionally designed templates.
- Drag-and-drop website editor.
- Built-in eCommerce support.
- Mobile-responsive designs.
- Blogging and portfolio features.
- Integrated marketing tools.
Why Choose Squarespace?
Creators alongside businesses and bloggers find the sleek platform best when building websites without spending much time.
Pricing:
- The personal plan starts at $16/month.
- Business plans start at $23/month.
Website: www.squarespace.com
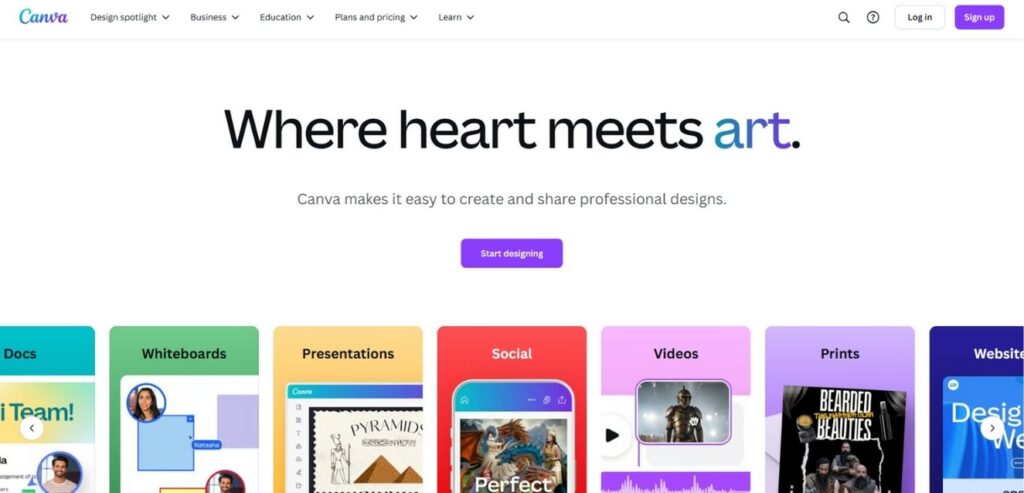
10. Canva

Users can use Canva as the best web design tool to simplify their projects through the creation of various graphic designs that cover web page development social media content and presentation materials. Non-professional users can develop professional visuals on the platform through its drag-and-drop interface, which requires no design experience.
Users consider Canva indispensable when they build websites by making banners alongside infographics and social media content but it stands apart from conventional web design applications. Web designers together with marketers, depend on Canva because it offers both template collections alongside fonts and stock images.
Key Features:
- Drag-and-drop design tool for graphics.
- Thousands of templates for web assets.
- Collaboration and brand kit features.
- Through this tool, users can both modify pictures and incorporate social media elements.
- SVG along with PNG formats serve as export capabilities that the application provides.
- Free stock photos and icons.
Why Choose Canva?
Web designers, together with marketers, choose Canva as their best tool for generating fast, professional web banners since the application meets both their needs.
Pricing:
- Free plan available.
- Pro plan starts at $12.99/month.
- Enterprise plan available at $30/user/month.
Website: www.canva.com
11. InVision

InVision functions as a prototyping platform that combines design collaboration features for teams who work on user interface and user experience design projects. Through its interface designers can develop interactive prototypes that help them receive feedback and conduct design refinements until development begins. The application includes real-time collaboration tools which work well for remote teamwork.
With integration options for Sketch, Figma, and Adobe XD, InVision streamlines the design process. Through its cloud storage system, the tool provides version control functions and handles design system organization to help large enterprises build web and application interfaces effectively.
Key Features:
- Interactive prototyping for UI/UX design.
- Real-time collaboration and feedback tools.
- Integration with Sketch, Figma, and Adobe XD.
- Cloud storage for design files.
- Version control and design system management.
- User testing and research tools.
Why Choose InVision?
The product enables effective collaboration between design teams who develop interactive web and app prototypes.
Pricing:
- Free plan available.
- Pro plan starts at $7.95/user/month.
- Enterprise pricing is available on request.
Website: www.invisionapp.com
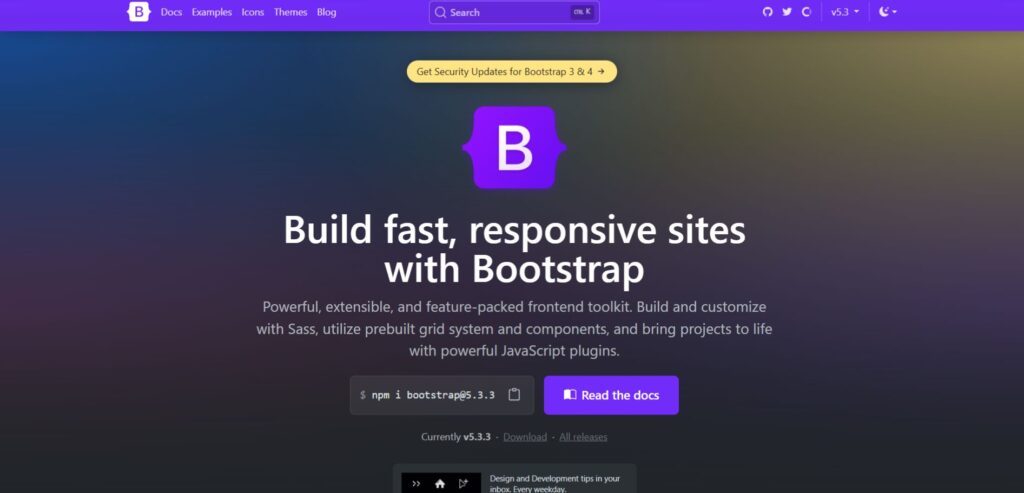
12. Bootstrap

The open-source nature of Bootstrap attracts developers because it provides them with a front-end framework to construct quick-response websites that accommodate mobile users first. Web development speeds up thanks to Bootstrap because it provides organizations with an efficient collection of HTML, CSS, and JavaScript components.
The combination of a grid system with ready-made UI elements provides Bootstrap developers with easy coding solutions that also benefit from documentation usable by beginners and advanced users. Other web design tools and CMS platforms seamlessly integrate with Bootstrap because developers select this framework due to its status as their preferred option for quick and adaptable solutions.
Key Features:
- Open-source front-end framework.
- The framework contains pre-designed HTML CSS along with JavaScript elements.
- Mobile-first and responsive design.
- Customizable grid system.
- Extensive documentation and community support.
- The platform combines WordPress with Webflow and various other systems in its operations.
Why Choose Bootstrap?
Developers who seek fast website construction through streamlined development protocols using the framework can accomplish their tasks with minimal program code obligations.
Pricing:
- Free (open-source).
Website: www.getbootstrap.com
Comparison of Top 12 Web Design Tools
| Tool | Pros | Cons | Best For | Ease of Use (★1–★5) | Flexibility (★1–★5) |
|---|---|---|---|---|---|
| Design.com | AI-generated website designs, easy no-code customization, responsive layouts, fast setup | Limited advanced customization, best for simple to medium websites | Beginners, small businesses, creators | ★★★★★ | ★★★☆☆ |
| BrandCrowd | Instant AI website generation, huge template catalog, easy editing, integrated branding suite | Limited advanced design control, not suitable for complex websites | Creators, small brands, users wanting quick websites | ★★★★★ | ★★★☆☆ |
| Adobe XD | Advanced UI/UX design, auto-animate, voice prototyping, Adobe ecosystem integration | No direct HTML/CSS export, Windows version less optimized | UI/UX designers, Adobe users | ★★★★☆ | ★★★☆☆ |
| Figma | Real-time collaboration, cloud-based, auto-layout, cross-platform, plugin support | Requires strong internet, some features behind paywall | Remote teams, UI/UX designers, product designers | ★★★★★ | ★★★★☆ |
| Sketch | Lightweight, fast on macOS, strong vector tools, plugin ecosystem | macOS-only, weaker collaboration than Figma | macOS designers, UI/UX professionals | ★★★★☆ | ★★★☆☆ |
| Webflow | No-code but full customization, animations, CMS + hosting, responsive design | Learning curve, can get expensive | Freelancers, agencies, designers wanting custom sites | ★★★☆☆ | ★★★★★ |
| WordPress | Highly customizable, huge theme/plugin library, SEO-friendly, scalable | Needs technical skills for customization, plugin security issues | Bloggers, businesses, developers | ★★★☆☆ | ★★★★★ |
| Wix | Easy drag-and-drop, AI design (Wix ADI), 500+ templates, SEO & eCommerce tools | Less flexible than WordPress/Webflow, advanced features cost more | Beginners, small businesses, portfolios | ★★★★☆ | ★★★★☆ |
| Squarespace | Premium templates, easy editing, eCommerce support, great mobile designs | Limited plugins, less flexible for developers | Creatives, small brands, bloggers | ★★★★☆ | ★★★☆☆ |
| Canva | Thousands of templates, easy drag-and-drop, excellent for web graphics, brand kits | Not a full web builder, limited vector editing | Marketers, content creators, social media teams | ★★★★☆ | ★★★☆☆ |
| InVision | Advanced prototyping, real-time collaboration, integrates with Figma/Sketch/XD | Lacks full design tools, can get expensive | UX/UI teams, prototyping workflows | ★★★★☆ | ★★★☆☆ |
| Bootstrap | Open-source, mobile-first, fast development, customizable grid system | Requires coding (HTML/CSS/JS), not visual | Developers, coders, custom layout builders | ★★☆☆☆ | ★★★★★ |
How to Choose the Best Web Design Tools?
- Determine Your Skill Level – New designers should select simple tools while experienced designers can use professional tools. Reading a UI case study can also help you see how different tools perform in real-world scenarios.
- Check Compatibility – Make sure your selected web design tool works together with the other applications including CMS platforms and graphic design tools.
- Consider Features & Customization – Select a tool with customizable features along with template options and advanced customization capabilities.
- Assess Pricing & Budget – The various tools can be obtained without cost but additionally provide subscription-based options. Pick the one that suits your financial situation.
- Obtain trustworthy tools–The value of well-functioning customer support along with an active user community becomes essential for issue troubleshooting.
- Test Performance & Speed – Check that the selected tool maintains workflow speed and prevents any detrimental impact on website performance.
Conclusion
Web design tools form the basis for constructing contemporary websites together with great aesthetics and superior performance. The correct tool picks determine how effectively you work whether you begin with no-code Wix or you are a professional developer using Figma for design. Website development tools enhance working efficiency while creating more innovative and responsive interfaces. The selection of an appropriate web design tool that matches your abilities your financial constraints and meets your design needs will help you produce websites that excel in the current digital market.
Website development tools evolve consistently so implementing the latest design tools helps fulfill current user requirements together with industry standard practices. The selection of an appropriate web design tool ensures both a superior and more pleasant design experience while creating a platform that reaches success. Use the tools described in this blog to develop remarkable web experiences right now.
FAQs About Web Design Tools
1. Which tool should beginners choose to create their web design?
Beginner developers should consider using Wix and Squarespace tools because they provide a simple drag-and-drop functionality.
2. Do I need coding skills to use web design tools?
The majority of web design tools provide either no-code or low-code functionalities alongside Webflow and Adobe Dreamweaver which serve advanced users through coding capabilities.
3. Are free web design tools good enough?
Free web design tools fulfill their purpose effectively. Free tools give beginners all basic necessities however premium versions enable users to customize their work and provide additional features.
4. What is the most suitable tool among web design applications for creating effective UI/UX layouts?
UIT/UX prototyping collaboration features can be found in Figma along with Adobe XD and Sketch.
5. Can I use multiple web design tools together?
Graphic design work is handled in Photoshop yet website construction takes place through WordPress software alongside other tools used by designers to fulfill different tasks.

