फीचर इमेज: आपने एक कहावत तो सुनी होगी कि किसी किताब को उसके कवर से जज ना करें! लेकिन क्या हक़ीक़त में ऐसा है? लोग आज भी ऐसा करते हैं। इसीलिए युवा पत्रकारों के लिए जो एक न्यूज़ पोर्टल के मालिक हैं फीचर इमेज बहुत ही महत्वपूर्ण हो जाती है। आपके न्यूज़ आर्टिकल के टाइटल के साथ जब एक इमेज जुड़ जाती है तो तो वो कंटेंट कि दृष्टि से और भी अधिक बेहतर हो जाता है।

अधिक लोग केवल टाइटल नहीं पढ़ते हैं। देखा जाये तो एक लिखे हुए पर क्लिक करने कि तुलना में किसी तस्वीर पर क्लिक करने कि सम्भावना और ज्यादा होती है। जिसकी मदद से ना केवल आपके न्यूज़ पोर्टल पर ट्रैफिक ज्यादा होगा बल्कि वो पॉपुलर भी होगा और आपकी अपने क्षेत्र में पहचान भी बनेगी।
आज के इस ब्लॉग में हम जानेंगे कि आप अपने न्यूज़ पोर्टल के आर्टिकल में फीचर इमेज कैसे लगाते हैं। उसका साइज कैसे मैनेज करते हैं। साइज की बात हम इसीलिए कर रहे हैं क्योंकि आपके न्यूज़ पोर्टल के डिज़ाइन के हिसाब अभूत बार हमारे डिजिटल पत्रकारों को फीचर इमेज के साइज में दिक्कत आती है। इसलिए हम आपको इस आर्टिकल में फीचर इमेज के साइज की दिक्क्त को सुलझाने में भी मदद करेंगे।
फीचर इमेज क्या होती है?

फीचर इमेज आपके न्यूज़ पोर्टल के पेज और ब्लॉग को दर्शाती है। सामान्य तौर पर ये आपके आर्टिकल के टॉप में दिखाई देती है। या जहां आपके सारे आर्टिकल दिखाई दे रहे होते हैं वहां आर्टिकल के टाइटल के साथ दिखाई देती है। फीचर इमेज तब भी दिखाई देती है जब आप अपने न्यूज़ आर्टिकल को किसी सोशल मीडिया पर शेयर करते हैं। फीचर इमेज का उद्देश्य आपके न्यूज़ पोर्टल के विजिटर्स को आपके न्यूज़ आर्टिकल के बारे में बताना होता है। फीचर इमेज सामान्य रूप से बताता है कि आपका कोई आर्टिकल किस बारे में है।
अधिकतर केस में आपके न्यूज़ पोर्टल कि थीम बताती है कि आपका फीचर इमेज किस तरह दिखाई पड़ेगा। और क्योंकि ये किसी भी वेबसाइट के लिए बहुत अधिक महत्वपूर्ण है इसीलिए हर वर्डप्रेस थीम इसको सपोर्ट करती है। हालाँकि ऐसा भी हो सकता है कि आपके थीम पर दिखाई पड़ रही फीचर इमेज आपके द्वारा पोस्ट कि जा रही फीचर इमेज से बेहद अलग दिखाई पड़ रही हो। इस केस में आपको अपने पोर्टल पर फीचर इमेज को ऑप्टिमाइज़ करना होगा।
न्यूज़ पोर्टल में फीचर इमेज कैसे लगाते हैं?
अपने न्यूज़ पोर्टल के वर्डप्रेस डैशबोर्ड में आपको न्यूज़ आर्टिकल की फीचर इमेज लगाने के लिए निम्नलिखित स्टेप्स को फॉलो करना होगा :
1. सबसे पहले अपने वर्डप्रेस के न्यूज़ पोर्टल में लॉगिन करें।

2. अब उस पेज या पोस्ट के एडिटर में जाएं जिसकी आपको फीचर इमेज लगानी है।

3. अब वर्डप्रेस ले साइडबार में स्थित फीचर इमेज के ऑप्शन पर क्लिक करें।

4. अब अपलोड फीचर इमेज पर क्लिक करें और अपने डेस्कटॉप से किसी एक इमेज को चुने जिसे आप फीचर इमेज लगाना चाहते हैं।

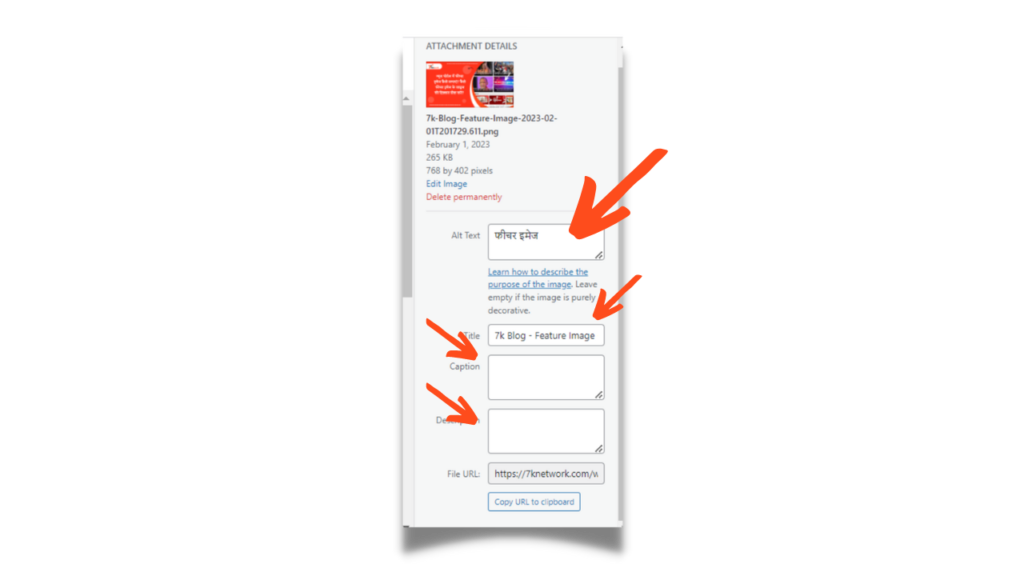
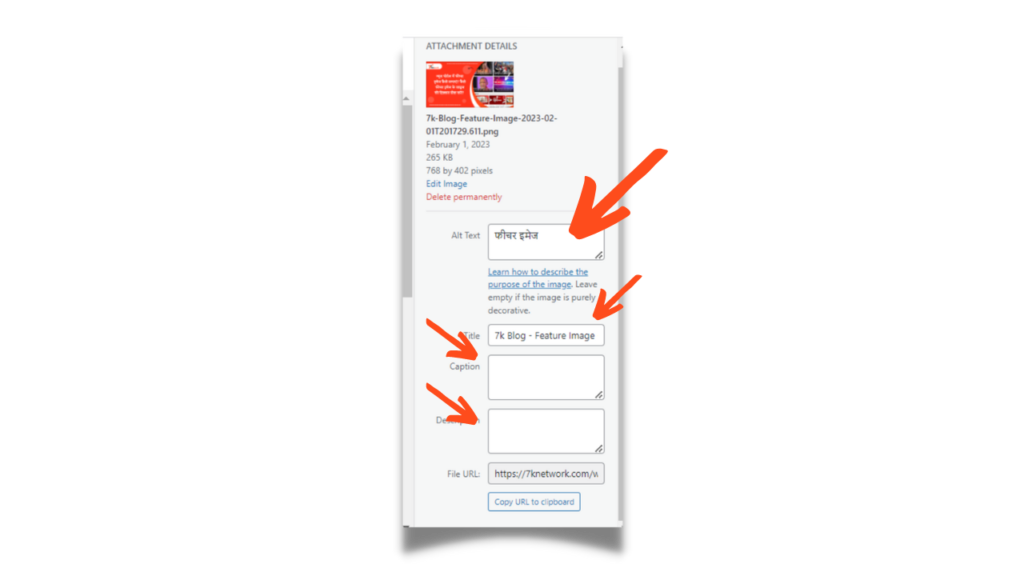
5. फीचर इमेज अपलोड करते समय आपको ALT text का ऑप्शन दिखाई देगा जहाँ आपको अपने फीचर इमेज या ब्लॉग पोस्ट को दर्शाता हुआ कोई कीवर्ड लिखना होगा। बता दें कीवर्ड आपके आर्टिकल का मेन वर्ड होता है जिसपर आप गूगल पर रैंक करना चाहते हैं।

6. अब आप चाहें तो फीचर इमेज का टाइटल , कैप्शन और डिस्क्रिप्शन भी लिख सकते हैं।

7. अब सेट फीचर इमेज पर क्लिक करें।

आप चाहे तो इसक प्रीव्यू भी देख सकते हैं। और पहले से मौजूद फीचर इमेज को किसी दूसरी इमेज से बदल सकते हैं।
फीचर इमेज बदलने के लिए इन स्टेप्स को फॉलो करें
♦ उस आर्टिकल के एडिटर में जाएँ जिसकी फीचर इमेज आपको बदलनी है।

♦ अब साइड बार में मौजूद रिप्लेस फीचर इमेज पर क्लिक करें।

♦ अब वो इमेज अपलोड करें जिसे आप फीचर इमेज सेट करना चाहते हैं।

♦ इमेज सेलेक्ट करने के बाद आप उसका टाइटल, डिस्क्रिप्शन और कैप्शन सेट कर सकते हैं।

♦ इसके बाद सेट फीचर इमेज पर क्लिक करें।

सामान्य रूप से देखा जाए तो फीचर इमेज का साइज 1200 x 628 pixels होता है। ये साइज लगभग वर्डप्रेस की हर थीम(WordPress Theme) के साथ सेट हो जाता है। हालाँकि आपकी फीचर इमेज का साइज क्या होगा ये आपकी न्यूज़ पोर्टल के मौजूदा थीम और आपके निजी सेटिंग पर निर्भर करता है।
वर्डप्रेस डिफ़ॉल्ट थंबनेल साइज
वर्डप्रेस में थंबनेल का डिफ़ॉल्ट साइज 150 *150 होता है। पर जैसा कि आप जानते हैं कोई भी एक साइज कभी परफेक्ट नहीं होता और हमें अपने न्यूज़ पोर्टल के डिज़ाइन के हिसाब से साइज चुनना होता है। और ये आप बिलकुल कर सकते हैं अगर आपके पास वर्डप्रेस न्यूज़ पोर्टल है।
इसके लिए आपको बस इस स्टेप को फॉलो करना होगा :
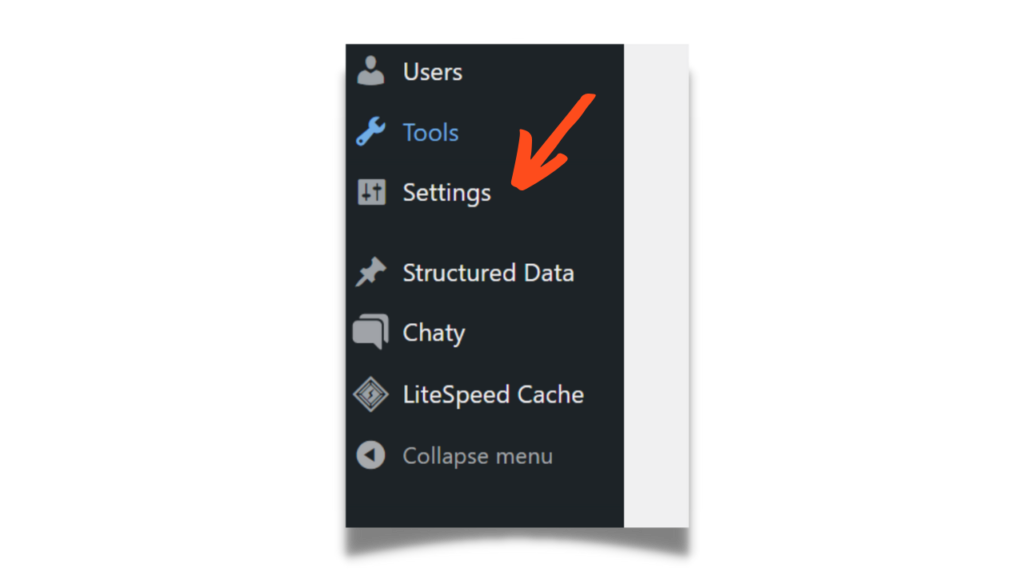
Settings -> Media -> Image Sizes -> Thumbnail Size
वर्डप्रेस में मौजूद इमेज के साइज

- Thumbnail size: 150 x150 pixels
- Medium size: Maximum 300 x 300 pixels
- Large size: Maximum 1024 x 1024 pixels
- Full size: The original size of the image
वर्डप्रेस न्यूज़ पोर्टल में फीचर के साइज को कैसे बदलें?
अपने न्यूज़ पोर्टल को कस्टमाइज्ड फीचर इमेज के हिसाब से दिखा पाना न्यूज़ पोर्टल का एक महत्वपूर्ण पार्ट है। इसके लिए आप इन स्टेप्स को फॉलो कर सकते हैं :
वो इमेज चुनिए जिसे आप फीचर इमेज बनाना चाहते हैं :
सबसे पहले आपको अपने आर्टिकल को दर्शाती हुई एक बेहतरीन इमेज का चुनाव करना होगा। ध्यान रहे कि इमेज आपके आर्टिकल या न्यूज़ के कंटेंट को जस्टिफाई करे। इसके लिए आप इन बातों का ध्यान रखें:
- क्या इमेज आपके कंटेंट से मेल खाती है ?
- क्या ये इमेज हाई क्वालिटी की है?
- क्या इसपर कोई कॉपीराइट तो नहीं आ सकता? अथवा इमेज चोरी की हुई तो नहीं है।5
इस बात का जरूर ध्यान रखें कि ये इमेज कॉपीराइट फ्री हो:

आपके पास इमेज को इस्तेमाल करने का पूरा अधिकार होना चाहिए। वर्डप्रेस न्यूज़ पोर्टल में इमेज पोस्ट करने से पहले आपको ये जान लेना जरूरी है कि ये किसी और कि इमेज न हो। क्योंकि गूगल पर मौजूद हर इमेज फ्री नहीं होती है और कोई भी इसपर कॉपीराइट लगाकर आपसे पैसे चार्ज कर सकता है। आप चाहे तो कुछ ऐसी वेबसाइट से इमेज डाउनलोड कर सकते हैं जो फ्री में इमेज देती हैं। उदहारण के लिए freepik , Pexels , unspalsh इत्यादि
वर्डप्रेस इमेज के साइज को समझना:

वर्डप्रेस न्यूज़ पोर्टल के इमेज के साइज को समझने के लिए आपको वर्डप्रेस के डिफ़ॉल्ट इमेज साइज को समझना होगा। ये शायद आपको ना पता हो पर जब आप वर्डप्रेस में इमेज अपलोड करते हैं तो वर्डप्रेस इसकी तीन कॉपी बना लेता है:
- थंबनेल साइज: 150×150 डिफ़ॉल्ट साइज
- मध्यम साइज : 300 डिफ़ॉल्ट पिक्सेल साइज
- लार्ज साइज : 1024 पिक्सेल डिफ़ॉल्ट साइज
ये कॉपी इसलिए क्रिएट होती हैं ताकि आप आपके न्यूज़ पोर्टल में अलग अलग सेक्शन में इमेज को इस्तेमाल किया जा सके वो भी बिना ओरिजिनल इमेज के साइज को बार बार बदले। ये तो आप जानते हैं ही कि बार बार इमेज के साइज को बदलना कितना मुश्किल होता है। इसलिए वर्डप्रेस ये सुविधा आपको डिफ़ॉल्ट देता है। हालाँकि वर्डप्रेस इमेज री साइज करना बहुत बेहतरीन ऑप्शन है। अगर आपकी थीम के कुछ फिक्स साइज है तो वो इसे अपने हिसाब से एडिट कर लेती है।
फीचर इमेज के साइज को बदलना:
वर्डप्रेस न्यूज़ पोर्टल में साइज को बदलने के लिए सबसे पहले आपको अपने न्यूज़ पोर्टल कि थीम या कस्टम डिज़ाइन को समझना होगा। इसके लिए आपको न्यूज़ पोर्टल के डैशबोर्ड में जाना होगा और साइड में मौजूद “Apperance” पर क्लिक करना होगा। और फीचर इमेज के साइज को दर्शाने वाले ऑप्शन को ढूँढना होगा।
डैशबोर्ड में सेटिंग पर क्लिक करें

इसके बाद मीडिया पर क्लिक करें

इसके बाद अपनी जरूरत के हिसाब से आप अपना साइज डालें

अब सेव चेंजेस पर क्लिक करें

पुरानी इमेज को कैसे री साइज करें:

सब सेटिंग करने के बाद आप ये जरूर चाहेंगे कि पुरानी इमेज का साइज भी री साइज हो जाए। इसके लिए या तो आपको एक एक करके इमेज री साइज करके अपलोड करना होगा। या फिर किसी प्लगइन का इस्तेमाल करना होगा। जैसे कि री जेनेरेट प्लगइन।
Google सर्च में अपने न्यूज़ पोर्टल इमेज रैंक करने के लिए आप क्या कर सकते हैं?
अगर आप चाहते हैं कि गूगल पर आपके न्यूज़ पोर्टल कि तस्वीरें रैंक करें तो आपको इसके लिए कुछ छोटी छोटी चीजों पर ध्यान देना होगा। इसके लिए आपको इमेज का ALT text ऑप्शन का इस्तेमाल करना होगा। ये ना केवल आपके इमेज के बारे में बताता है बल्कि गूगल को ये भी बताता है कि आपकी इमेज किस बारे में है। अगर गूगल आपकी इमेज को समझने में सक्षम होगा तो उसपर इमेज रैंक करना भी आसान होगा। इसके लिये आप इमेज के लिए दिए गए सभी ऑप्शन जैसे कि टाइटल , कैप्शन और डिस्क्रिप्शन का इस्तेमाल करें। और ALT Text में जरूरी कीवर्ड का इस्तेमाल करें।
निष्कर्ष
तो आज के आर्टिकल में हमने फीचर इमेज के बारे में जाना। न्यूज़ पोर्टल से सम्बंधित जानकारी के लिए आप 7k Network के ब्लॉग सेक्शन को फॉलो करते रहे और अगर आपको इसे और बेहतर तरिके से समझना है तो आप हमारे youtube Channel को भी फॉलो कर सकते हैं। साथ ही अगर आप नए पत्रकार हैं और डिजिटल पत्रकारिता में अपने करियर कि शुरुआत करने कि सोच रहे तो हमसे न्यूज़ पोर्टल डेवलपमेंट(News Portal Development) की सर्विस ले सकते हैं। उम्मीद है आपको ये आर्टिकल पसंद आया होगा।

